overview
Starting a fitness routine can be hard for those who are new or returning to exercise. It’s important to have a plan and easy access to a workout in order to ensure success.
CHALLENGE
Developing a responsive web app for various exercises to provide encouragement that is available for anyone at any level. While it may be hard to find time to work out, the ability to search with filters and customize and schedule workouts will help to ensure any user can achieve a healthier lifestyle.
SOLUTION
I designed a fitness app to choose from hundreds of exercises and customize full workouts. With features such as scheduling, reminders, and awards, athletes – from novice to advanced – will boost performance.
role
UX/UI Designer
CLIENT
Project for UI Course with CareerFoundry
TOOLS
Sketch
Illustrator
Flinto
framework
user flow
I developed a user flow beginning with the user logging in to enter the site, then starting the process of choosing an exercise and scheduling it, and ending with the user marking their workout complete.
build
wireframes
I started sketching low-fidelity wireframes to reflect the steps in the user flow. After the initial sketches, I designed mid-fidelity wireframes adding in more screens.
style
moodboard
I created a mood board to help determine the direction of style for the app. The orange color palette evokes energy, strength, and balance and is complemented by brighter photos in an open or outdoor space. These design treatments reflect the goal of encouraging and welcoming those who are just new or returning to fitness and a healthy lifestyle.
Style Guide
The style guide presents an overview of the design used throughout the app.
final design
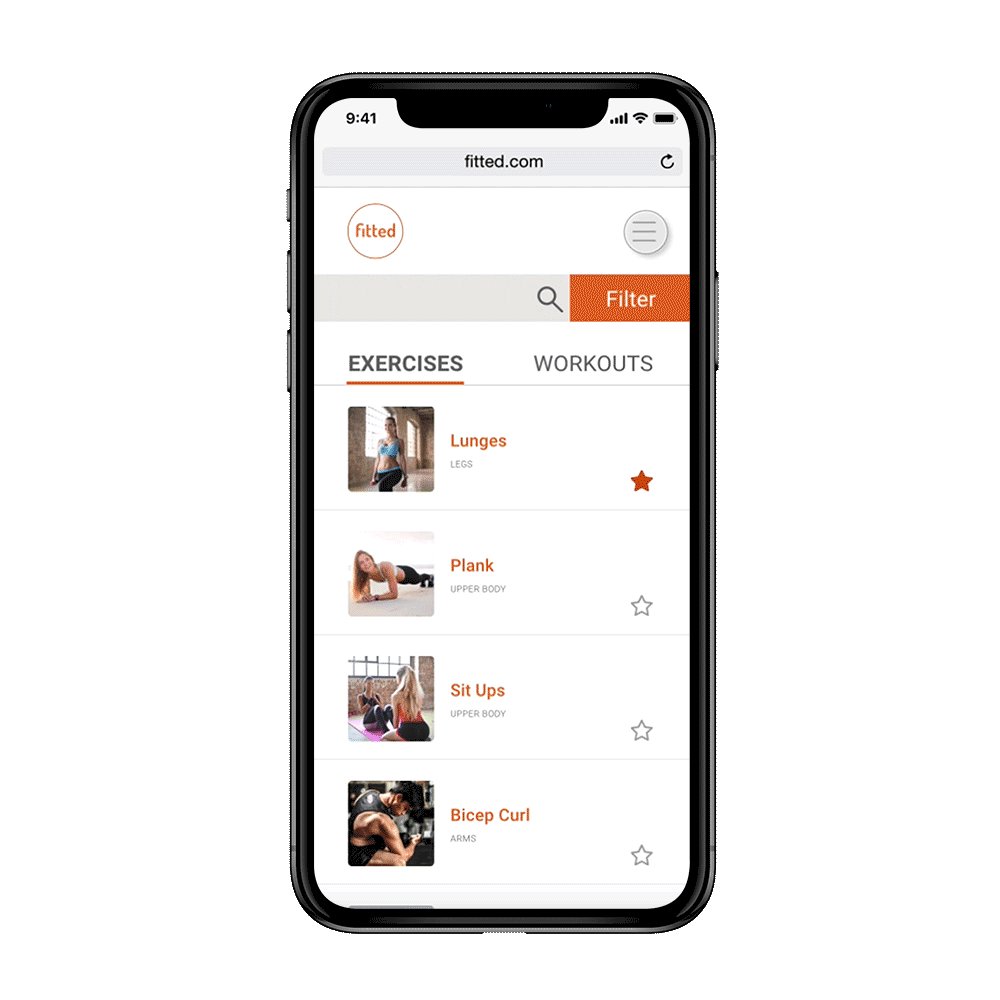
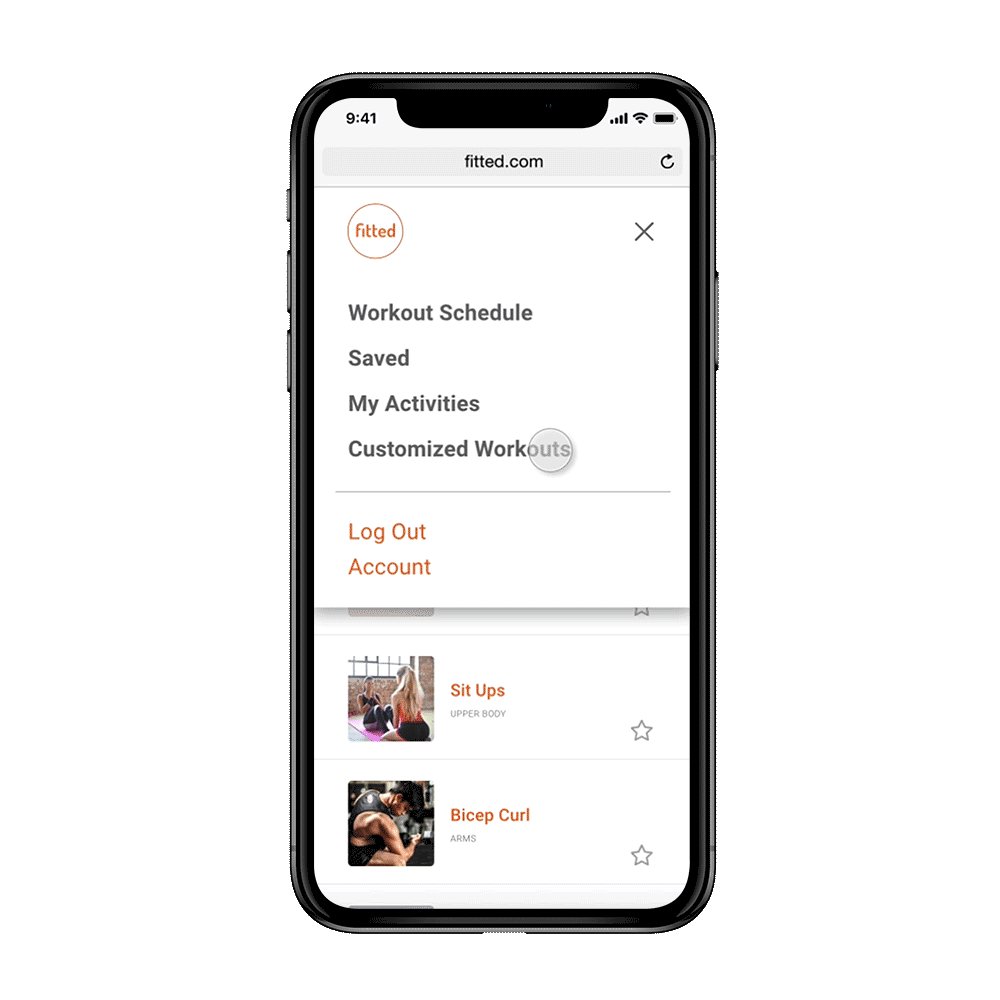
Mockups
I developed mockups from the mid-fidelity wireframes for mobile, tablet, and desktop. With the mobile-first approach, I reworked the design for the larger breakpoints after finalizing the high-fidelity wireframes for mobile. For all breakpoints, it was important to simplify both the content on the page with minimal information as well as the flow from page to page in order to complete a task.
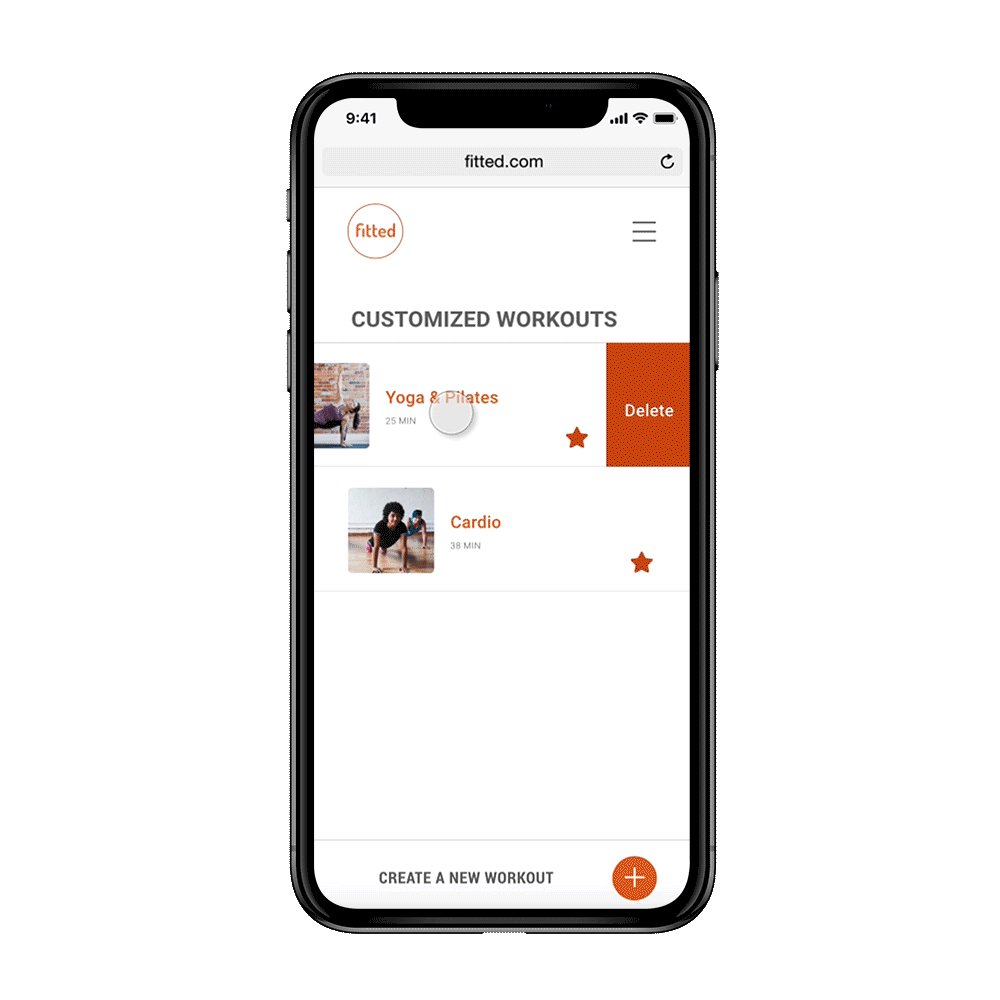
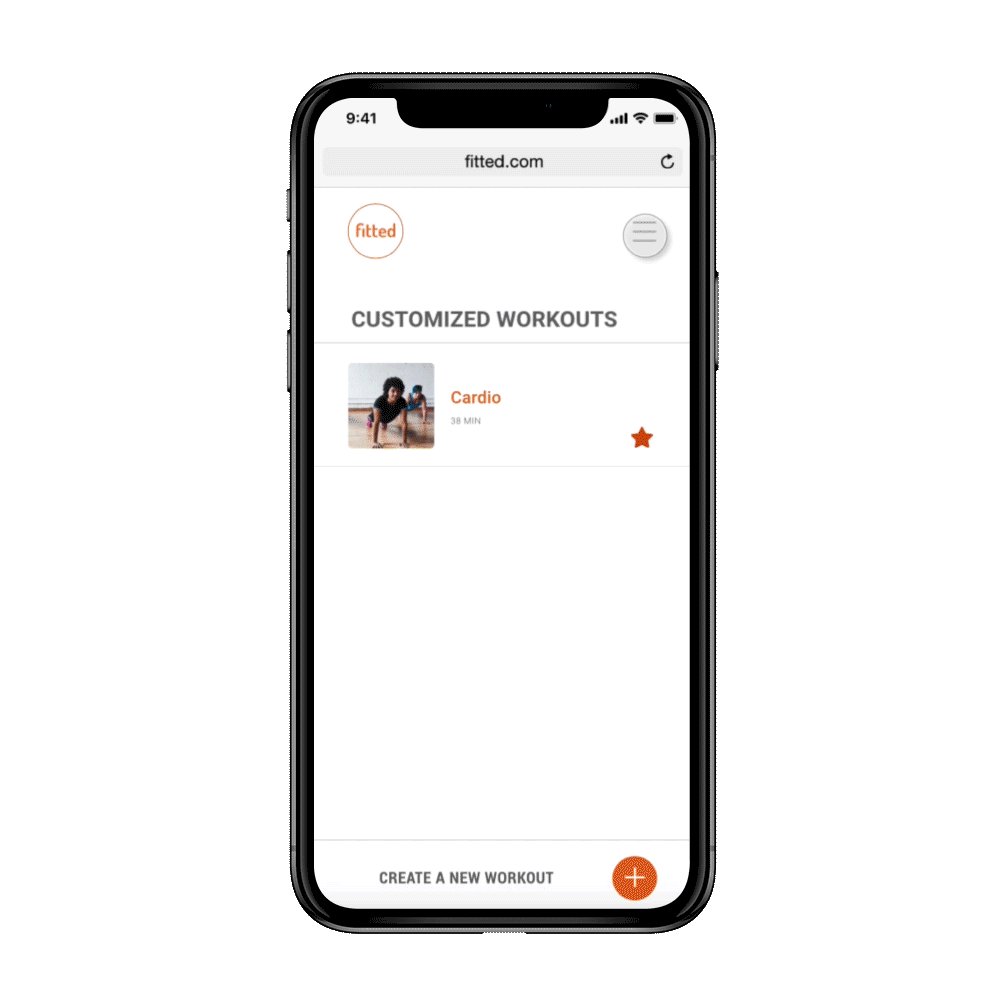
Interaction
I developed the interaction for reviewing the customized workouts and ability to delete it by swiping left. I used simple gestures that are recognizable to any smart phone user.